
Vlad Yudkin
December 17, 2023
The Crucial Role of Conceptual Design in Web Development
In the vast landscape of the internet, where user experience reigns supreme, conceptual design in web development emerges as the guiding force behind visually appealing and functionally robust websites.
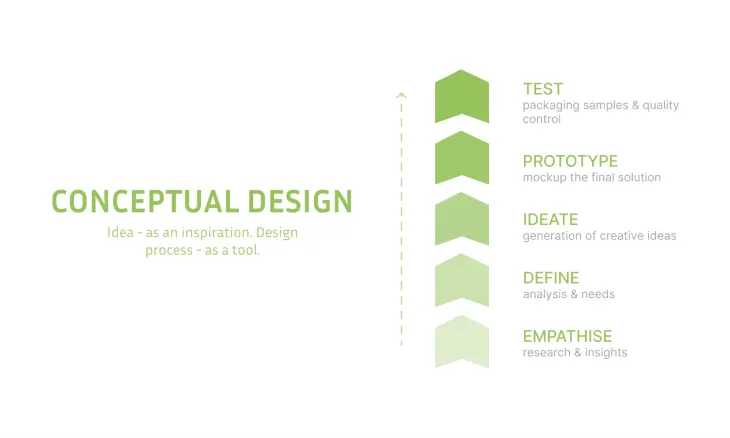
What is Conceptual Design in Web Development?
Conceptual design in web development is the initial phase where abstract ideas and creative visions coalesce into a structured plan for a website. It involves the generation of key concepts, visual elements, and user experience frameworks that will define the overall look, feel, and functionality of the site. This phase sets the foundation for the entire web development process, guiding designers and developers in transforming ideas into an interactive digital reality.

Why is Conceptual Design Important in Web Development?
- User-Centric Approach. Conceptual design places a strong emphasis on understanding the needs and expectations of the target audience. By prioritizing user experience, designers can create websites that are intuitive, engaging, and tailored to the preferences of the end-users.
- Visual Consistency. A well-executed conceptual design ensures visual consistency throughout the website. Consistent color schemes, typography, and design elements contribute to a cohesive and polished look, enhancing the overall brand identity and user experience.
- Efficient Development Process. Conceptual design serves as a roadmap for developers, providing a clear direction for the coding and implementation phases. This clarity reduces the likelihood of misunderstandings and streamlines the development process, saving time and resources.
- Alignment with Brand Identity. For businesses and organizations, conceptual design is pivotal in aligning the website with the overall brand identity. From logo placement to color palettes, the design phase ensures that the website reflects the brand's values and communicates its essence effectively.
- Early Issue Identification. By addressing potential design issues early in the conceptual phase, web developers can mitigate risks and avoid costly revisions during later stages of development. This proactive approach contributes to a smoother and more efficient web development process.
Uses of Conceptual Design
- Wireframes and Prototypes. Web designers use wireframes and prototypes to visually represent the layout and structure of the website. This includes the arrangement of elements such as navigation menus, content sections, and interactive features, providing a blueprint for the development team.
- User Flow Mapping. Conceptual design involves mapping out the user journey through the website. Understanding the flow of interactions helps designers optimize the user experience, ensuring that visitors can easily navigate and find the information they seek.
- Interactive Elements and Animation. Designers use conceptual design to plan interactive elements and animations that enhance user engagement. This includes hover effects, transitions, and other dynamic features that contribute to a more immersive and enjoyable user experience.
- Responsive Design Planning. With the prevalence of various devices, conceptual design is crucial for planning responsive web design. Designers consider how the website will adapt to different screen sizes, ensuring a seamless experience across desktops, tablets, and smartphones.
- Visual Style Guides. Conceptual design often involves the creation of visual style guides that define the design principles and guidelines for the website. This includes specifications for typography, color schemes, imagery, and other visual elements that maintain a consistent brand identity.
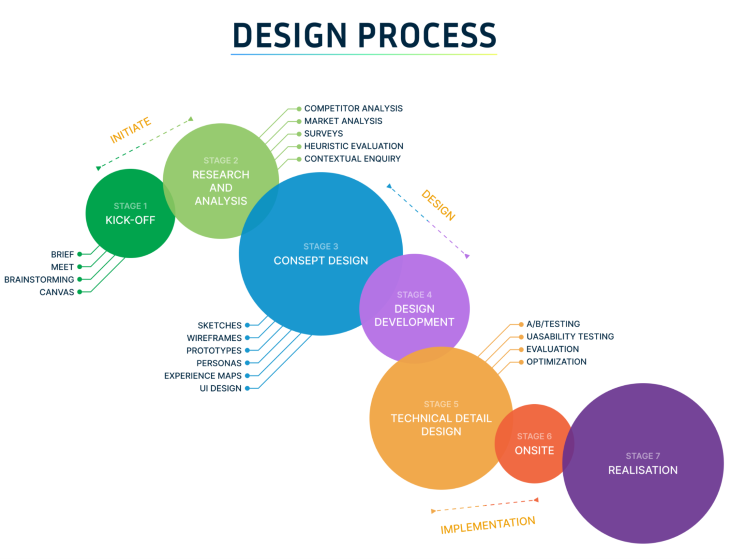
The Process of Creating a Conceptual Design

Creating a conceptual design for a website is a crucial step in the web development process. This phase involves turning abstract ideas into a concrete plan that guides the visual and functional aspects of the site. Here's a step-by-step guide on how conceptual design is typically made for a website:
Define Goals and Objectives
Begin by clearly defining the goals and objectives of the website. Understand the purpose of the site, the target audience, and the desired outcomes. This foundational step ensures that the conceptual design aligns with the overarching objectives of the project.
User Research and Persona Development
Conduct thorough user research to understand the needs, preferences, and behaviors of the target audience. Develop user personas to represent different segments of your audience. This information will inform the design decisions to create a user-centric website.
Create a Site Map
Develop a site map that outlines the structure and hierarchy of the website. Identify main navigation categories, sub-pages, and the overall flow of information. A clear site map helps organize content and ensures a logical and intuitive user experience.
Wireframing
Start the visual representation of the website with wireframing. Wireframes are simple, low-fidelity layouts that outline the basic structure and positioning of elements on each page. This step focuses on layout and functionality rather than detailed design elements.
Prototyping
Build on the wireframes by creating interactive prototypes. Prototypes allow stakeholders to experience the website's flow and functionality before development begins. They can include clickable elements to simulate user interactions and demonstrate user pathways.
Visual Design
Once the wireframes and prototypes are approved, move on to the visual design phase. Develop a visual style that aligns with the brand identity, using color schemes, typography, imagery, and other design elements. Create high-fidelity mockups for key pages to showcase the final look of the website.
Style Guides
Develop a comprehensive style guide that documents all design elements and guidelines for the website. This includes details on typography, color palettes, iconography, and any other visual elements. Style guides ensure consistency across the entire website and serve as a reference for developers.
Interaction Design
Focus on interaction design to enhance the user experience. Consider how users will navigate the site, interact with various elements, and respond to feedback. Plan for interactive features, animations, and transitions that contribute to a seamless and engaging experience.
Responsive Design Considerations
Ensure that the conceptual design accounts for responsive design principles. Plan how the website will adapt to different screen sizes, from desktop monitors to tablets and smartphones. This step is crucial for providing a consistent and user-friendly experience across devices.
Feedback and Iteration
Gather feedback on the conceptual design from stakeholders, including clients, designers, and developers. Iterate on the design based on the feedback received, making necessary adjustments to enhance usability, address concerns, and improve overall design quality.
Presenting to Stakeholders
Present the finalized conceptual design to stakeholders for final approval before moving into the development phase. Clearly communicate design decisions, highlight key features, and ensure that the design aligns with the project goals and objectives.
By following these steps, web designers can create a robust conceptual design that serves as the foundation for a visually appealing, user-friendly, and purposeful website. The conceptual design phase lays the groundwork for successful web development and ensures that all stakeholders are aligned on the vision for the final product.
Conclusion
In the dynamic world of web development, conceptual design stands as the foundation upon which successful and user-friendly websites are built. By embracing a user-centric approach, ensuring visual consistency, and providing a roadmap for development, conceptual design plays a pivotal role in creating digital experiences that captivate audiences and leave a lasting impression in the virtual realm.
Sources:
Conceptual design: Definition, step-by-step breakdown
Creating Conceptual Illustration
Conceptual design: What It is And How to Build It
What is Conceptual Design?
What is a Conceptual Design? Meaning, Uses, & Processes




