
Vlad Yudkin
February 4, 2024
Embracing the Dynamic World of 2D Animation in Web Design
In the vast realm of digital design, 2D animation stands as a dynamic and versatile tool, breathing life into static websites. This classic animation style has evolved significantly over the years, finding its place not only in traditional cartoons but also in modern web design. In this article, we'll explore what 2D animation is, how it is employed in web design, and the numerous benefits it brings to websites.
What is 2D Animation?
2D animation refers to the creation of motion in a two-dimensional space. Unlike 3D animation, which involves the manipulation of objects in a three-dimensional environment, 2D animation focuses on movement along the X and Y axes. Traditionally, this form of animation was hand-drawn frame by frame, but with technological advancements, digital tools, and software have become integral to the process.

How is it Used in Web Design?
Web design is a constantly evolving field, and designers are continually seeking innovative ways to engage and captivate users. 2D animation has become a valuable asset in this pursuit, adding a layer of interactivity and visual appeal to websites.
- Enhancing User Experience: 2D animation can guide users through a website, providing intuitive visual cues and creating a seamless navigation experience. Interactive menus, animated buttons, and scrolling effects contribute to a more engaging and enjoyable user journey.
- Storytelling and Branding: Animation is a powerful storytelling tool. Integrating 2D animation allows websites to convey brand narratives. Animated characters or brand mascots can communicate a brand's personality, fostering a deeper connection with visitors.
 Image Source
Image Source
Benefits of Using 2D Animation on Websites
- Visual Appeal. 2D animation injects a dose of vibrancy and visual appeal into a website. It brings static elements to life, making the overall design more captivating and memorable.
- Loading Time Optimization. Unlike heavy 3D animations, 2D animations are often lightweight, contributing to faster loading times. This is crucial for retaining user interest, as slow-loading websites can lead to high bounce rates.
- Cross-Device Compatibility. 2D animations are generally more compatible with various devices and screen sizes. This ensures a consistent and enjoyable experience for users accessing the website from different platforms.
Ways to Integrate 2D Animation on Your Website
Integrating 2D animation into your website can elevate its visual appeal and engage visitors more dynamically. Here are some effective ways to seamlessly incorporate 2D animation into your website:
Micro-Interactions
Utilize 2D animations for micro-interactions, such as button hover effects, icon movements, or interactive elements that respond to user actions. These subtle animations add a layer of responsiveness and make the user experience more enjoyable.
Loading Animations
Transform the often tedious loading process into an engaging experience by incorporating 2D loading animations. Animated loaders not only entertain users during wait times but also create the impression of a responsive and dynamic website.
Scrolling Effects
Enhance the scrolling experience by integrating 2D animations that react to the user's scroll movements. This could include parallax effects, where background elements move at a different speed than the foreground, creating a visually immersive experience.
Animated Navigation Menus
Bring your navigation menus to life with 2D animations. Consider using animated transitions, dropdown effects, or icon animations to make navigating through your website more visually interesting and intuitive.
Storytelling Elements
Infuse storytelling elements into your website through 2D animations. This could involve animated illustrations that convey your brand's narrative or short animated sequences that highlight key features or benefits of your products or services.
Background Animations
Use 2D animations as background elements to add depth and visual interest. Consider subtle movements or looping animations that complement your website's theme without distracting from the main content.
Interactive Infographics
Present information in a more engaging way by using 2D animations in infographics. Animated charts, graphs, and diagrams can make complex data more accessible and visually appealing to your audience.
Page Transitions
Implement smooth and stylish 2D animations for transitioning between pages. This adds a polished touch to the overall user experience, making the navigation feel seamless and visually cohesive.
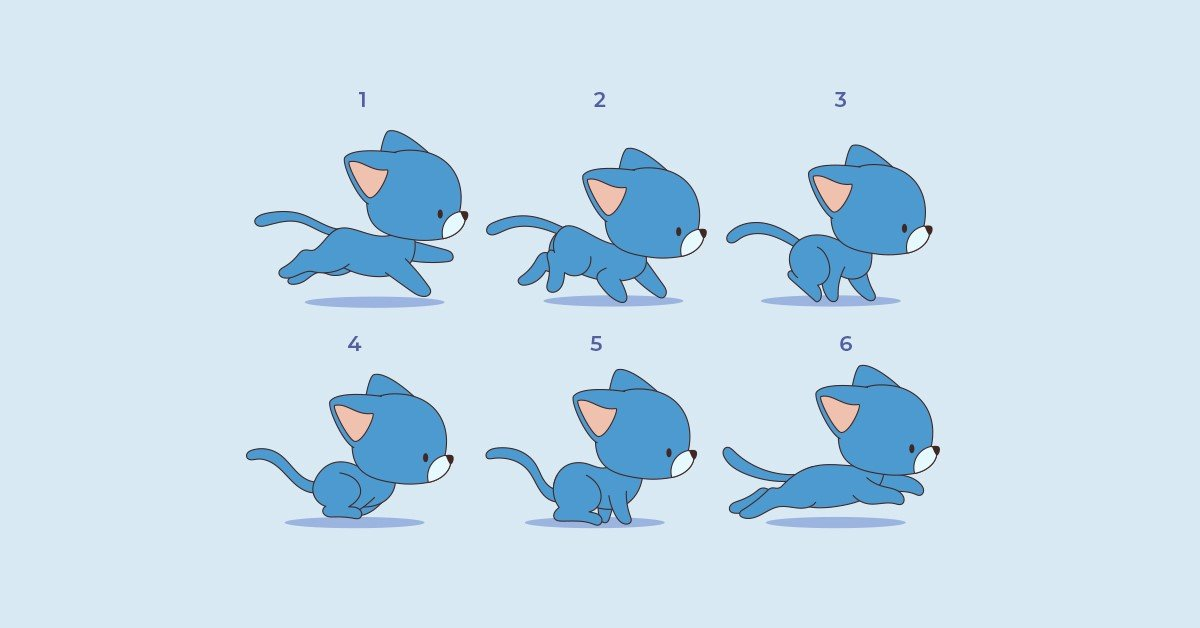
Character Animations
Introduce animated characters or mascots that represent your brand. These characters can guide users, provide assistance, or simply add a playful and personable touch to your website.
 Image Source
Image Source
Responsive Form Elements
Make form submissions more interactive by incorporating 2D animations. Animated feedback for successful submissions, error notifications, or real-time validation can enhance the user's interaction with your forms.
When integrating 2D animation into your website, it's essential to strike a balance between visual appeal and functionality. Consider the overall design aesthetic, user experience, and the message you want to convey to ensure that the animations enhance rather than distract from the website's purpose.
15 Best 2D Animation SoftwareIn Conclusion
In the ever-evolving landscape of web design, 2D animation has emerged as a valuable tool for enhancing user experience and conveying brand stories. Its versatility, coupled with its numerous benefits to websites, makes it a popular choice among designers aiming to create visually appealing and interactive online experiences. As technology continues to advance, we can expect 2D animation to play an even more prominent role in shaping the future of web design. Our agency is here to help you with this.
Sources:
The 9 Best Sites For Creating Your Own Animation
The Synergy Of 2D Animation And Web Design: A Guide For Developers
Top 5 Ways to Make Your Website More Interactive with 2D Animations
Animation in Web Design: All a Client Needs to Know
Web Animation in the Post-Flash Era





