Content
1. What is Open Graph Protocol?
2. 7 Reasons Why Open Graph is Important for Maximizing Social Media Engagement
3. Which Open Graph Tags Should I Use?
4. Tag “og:title”
5. Tag “og:type”
6. Tag “og:image”
7. Tag “og:url”
8. Tag “og:description”
9. Tag “og:locale”
10. Tag “og:site_name”
11. Configuring Open Graph Tags in WordPress: A Step-by-Step Guide
12. Setting Open Graph Tags Manually
13. How to Test Open Graph Tags

Vlad Yudkin
March 7, 2024
Enhancing Content Visibility on Social Media Using Open Graph Meta Tags
Sharing content on various social media has become an integral part of online interaction. Whether you're promoting a blog post, showcasing a product, or sharing updates from your website, how your interesting content appears when it is shared on social media can greatly impact its reach and, of course, engagement. This is where the Open Graph protocol comes into play, providing a structured and standardized way to present posts on platforms like Facebook and many others.

What is Open Graph Protocol?
Open Graph tags are specific meta tags that you can include in the HTML code of certain web pages to provide structured information about the content. These tags follow a special protocol called Open Graph, which was initially introduced by the Facebook platform to standardize the way content is shared and displayed on different kinds of social media platforms.
The protocol enables you to specify the title of your page, the description, and the image associated with your content. This ensures that your audience sees a visually appealing and cohesive preview, making a positive first impression. Engaging visuals are crucial for capturing your audience's attention in the crowded landscape of social media feeds.
Here is how the code looks like:

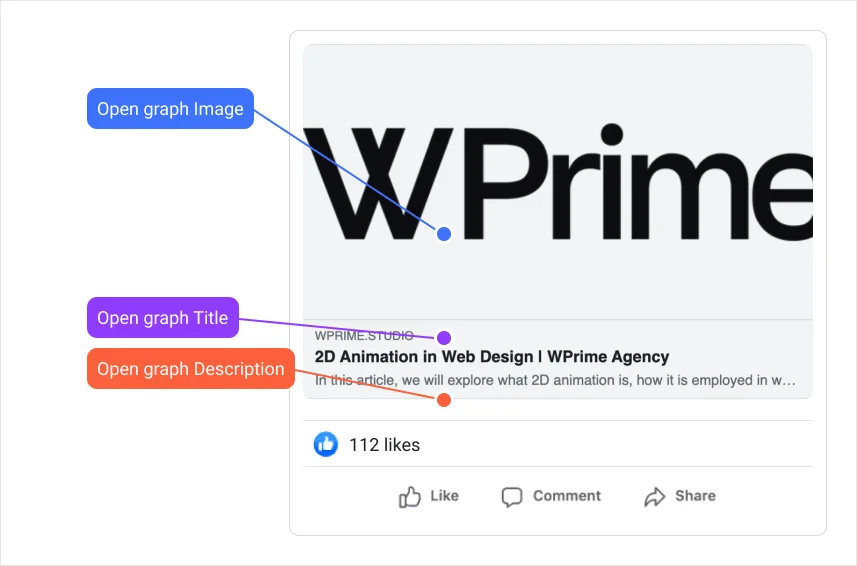
When this post will be shared, it will look like this:

7 Reasons Why Open Graph is Important for Maximizing Social Media Engagement
Using Open Graph certainly provides several compelling reasons for website developers and content creators, enhancing the way content is shared and displayed on Facebook and other platforms. Here we will show you some key reasons to implement these tags:
- Optimized Visual Representation. Tags allow you to control how your content appears when shared. You can specify the title, description, and image associated with your post, ensuring an optimized and visually appealing preview in users' feeds.
- Increased Click-Through Rates. A well-crafted Open Graph presentation can significantly impact click-through rates. By providing an engaging title, compelling description, and eye-catching image, you encourage users to click on your shared links, leading to increased traffic to your website.
- Brand Consistency. For businesses and brands, maintaining a consistent visual identity is crucial. Meta Tags for Open Graph protocol enable you to present your brand consistently across all social media, reinforcing brand recognition and trust among your audience.
- Enhanced Social Sharing Experience. These tags empower users to share your posts effectively. By providing structured metadata, you ensure that the shared links convey the intended message, contributing to a more meaningful and personalized sharing experience for users.
- Mobile-Friendly Presentation. With a growing number of users accessing social media on mobile devices, it's essential to consider how your content appears on smaller screens. Open Graph allows you to tailor the presentation for optimal viewing on mobile devices, ensuring a positive user experience across different platforms.
- Standardization Across Platforms. Major platforms, including Facebook, LinkedIn, Pinterest and Twitter, support the Open Graph protocol. By implementing tags from this protocol on your website, you ensure that your information is presented consistently and accurately across these platforms, avoiding discrepancies in how your post is displayed.
- Better Analytics and Tracking. When your article or media is shared, having structured Open Graph tags in place allows for better tracking and analytics. You can gain insights into how users interact with your shared links, helping you refine your strategy.
Which Open Graph Tags Should I Use?
A multitude of diverse Open Graph tags are available, offering a wide range of options for optimizing how certain content appears for different users on various platforms. Let's explore some of the most utilized tags to understand their impact on presentation and engagement. We will provide OG examples to make it clearer.
Meta Tag “og:title”
This tag is required and it defines the title. It should be a captivating headline designed to attract the viewer’s attention.
Example of the tag:
meta property="og:title" content="Enhancing visibility on Social Media with Open Graph"
Tips:
- Prioritize Essentials. Focus on accuracy, value of the title, and clickability to maximize the impact. Avoid clickbait by ensuring that "og:title" accurately reflects the page's idea. Craft titles that capture attention and entice them to visit the page for the desired topic.
- Mind Character Limits. Keep titles short to prevent overflow. Aim for around 60 characters, balancing brevity and informativeness.
- Use “Raw” Titles. Exclude branding, like your site name, and stick to the raw title for a clean and straightforward approach.
- Avoid All Caps. Steer clear of using all capital letters in the "og:title" to prevent an aggressive tone.
Meta Tag “og:type”
This tag is assigned a specific value to indicate the type of content present on a web page. The value helps different platforms understand the nature of the information being shared and display it appropriately. This tag is a must for Open Graph meta.
Most common types are:
- article
- website
- book
- music.playlist
- video.movie
- music.song
Example for our blog:
meta property="og:type" content="article"
Tips:
- Select the appropriate type. Pick the "og:type" that best aligns with the content's nature.
- Mixed pages. In cases where a page encompasses diverse content types, such as an article with videos, prioritize the dominant content type for the "og:type" tag to ensure accurate representation.
Meta Tag “og:image”
This tag plays a crucial role in enhancing the visual appeal of your page or specific content, as the image serves as a representative visual element in users' feeds. The image should be relevant to the content of the page and is typically used to provide a quick visual summary, encouraging users to engage with the shared link.
Example of how you can add the tag:
meta property="og:image" content="https://site/images/components.jpg
Tips:
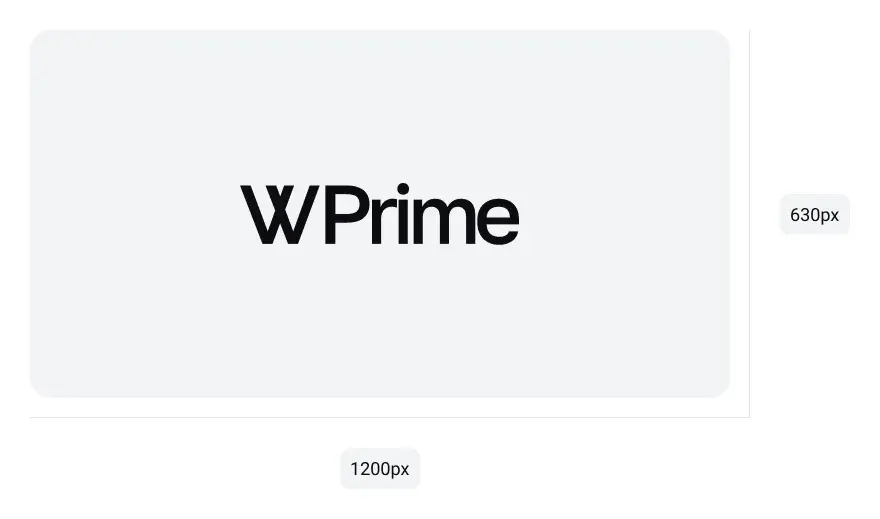
- Select the appropriate dimensions. Optimal sizing for Open Graph tags recommends images to be this particular size: 1200 x 630. This size accommodates the display parameters of major social media platforms, guaranteeing that your image appears in its entirety without any cropping. If this size cannot be achieved – use the 1.91:1 ratio.
- Select the appropriate file format. It is best to choose JPEG or PNG, as these formats are universally recognized and excel in preserving image quality. Select images of superior quality to ensure a visually appealing display on various devices. For images with rich colors, we suggest using JPEG, while PNG is recommended for those requiring transparency. Images should be no more than 5 MB.
- Ensure relevance. The chosen image should directly relate to your page and contain related objects.
Example of a suitable image:

Meta Tag “og:url”
This is a required tag used to define the URL of a web page. It specifies the primary and preferred URL for the content, ensuring consistency and accuracy when the page is shared on different popular platforms. When users share a link, the platform uses the URL provided in the "og:url" tag to direct viewers to the correct web page. This tag is essential in scenarios where multiple URLs may lead to the same page or when there are variations in how a URL is presented. Setting the "og:url" tag helps avoid issues of duplicate pages and ensures that shared links reliably point to the intended page, providing a seamless and accurate user experience.
Example of the tag:
meta property="og:url" content="https://wprime.studio/business-presentation-design/"
Tips:
- Utilize the canonical URL for consolidating associated data across all instances of duplicate URLs. This practice ensures a unified representation and tracking of engagement metrics across various posts.
Meta Tag “og:description”
This tag plays a crucial role when the page is shared on today’s social media platforms, as it influences the snippet or caption that appears alongside the shared link. The Open Graph description tag gives content creators an oppurtunity to craft a brief but informative summary that entices users to engage with the shared information. It is essential to keep the description compelling, as it serves as a key element in capturing the audience's attention and encouraging them to click on the shared link to learn more.
Example of the tag:
meta property="og:description" content="Discover the latest trends, tips, and insights in technology, delivered to you by leading experts in the field. Stay informed and stay ahead with our informative articles and in-depth analyses."
Tips:
- Accuracy Matters. You need to make sure that the "og:description" accurately describes the page and is attractive for viewers.
- Conciseness is Key. Your description should be lower than 200 characters. This will prevent truncation. Reading a small but accurate description helps user engagement.
- Don’t Use All Caps. Steer clear of using all capital letters in the "og:description" to maintain a polished appearance.
Meta Tag “og:locale”
The tag "og:locale" is used to specify the language of the content. It helps various platforms understand the language in which the information is presented, enabling them to deliver a more relevant experience to users. Including the "og:locale" tag is particularly beneficial for multilingual websites, as it ensures that social media platforms present the shared content in the appropriate language to users based on their preferences.
Example:
meta property="og:locale" content="en_US"
In this example, the tag indicates that the content is in English (United States). The value of the "og:locale" tag typically follows the format "languageCode_countryCode," where the language code is a lowercase two-letter code (e.g., "en" for English), and the country code is an uppercase two-letter code (e.g., "US" for the United States). For French the value would be: fr_FR. For Spanish: es_ES.
Meta Tag “og:site_name”
This tag is used to specify the name of the website or brand associated with a web page. Including the "og:site_name" tag ensures that when users share a link from your website, the associated branding information is displayed along with the content. This contributes to brand recognition and helps maintain a cohesive visual identity across shared links on social media platforms.
Example:
meta property="og:site_name" content="WPRIME"
Configuring Open Graph Tags in WordPress: A Step-by-Step Guide
Follow these steps to set up Open Graph tags efficiently using the Yoast SEO plugin in WordPress:
- Install Yoast's SEO Plugin. Begin by installing the Yoast SEO plugin. You can do this by navigating to the "Plugins" section in your WordPress dashboard, searching for "Yoast SEO," and clicking "Install" and then "Activate."
- Access the Post/Page Editor. Go to the editor for the specific post or page you want to configure. Scroll down until you find the Yoast SEO box.
- Locate the Yoast SEO Box. The Yoast SEO box is a dedicated section added by the plugin. Scroll down in the editor and search for it.
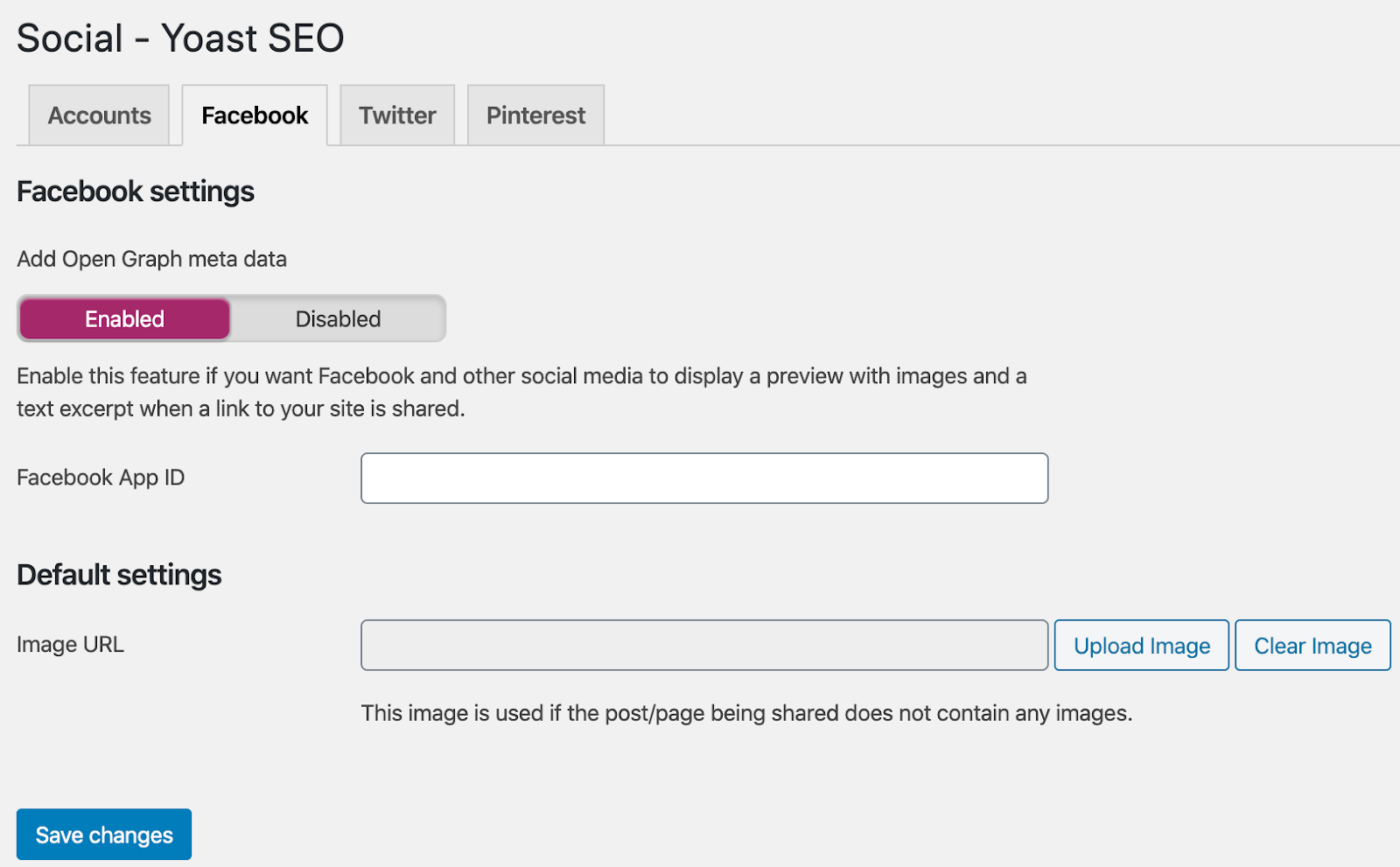
- Navigate. Within the Yoast SEO box, click on the "Social" tab. This tab provides options for configuring social media settings.
- Configure Settings. Under this tab, select Facebook or other platforms and fill in the gaps.

- Automatic Handling of "og:url". Yoast SEO automatically manages the "og:url" tag. The plugin ensures that the canonical URL is correctly set. No manual input is required for this crucial tag.
- Benefit from Additional OG components. Yoast SEO goes beyond the basics, automatically adding other useful components, such as image dimensions, to enhance the presentation of your content of any type when shared on social media.
Setting Open Graph Tags Manually
- Access Your HTML Code. Open the HTML code of the webpage for which you want to set up Open Graph tags. You can do this by editing your website's template files or accessing the HTML directly in your content management system (CMS).
- Insert. In the section of your HTML code, insert the desired components.
How to Test Open Graph Tags
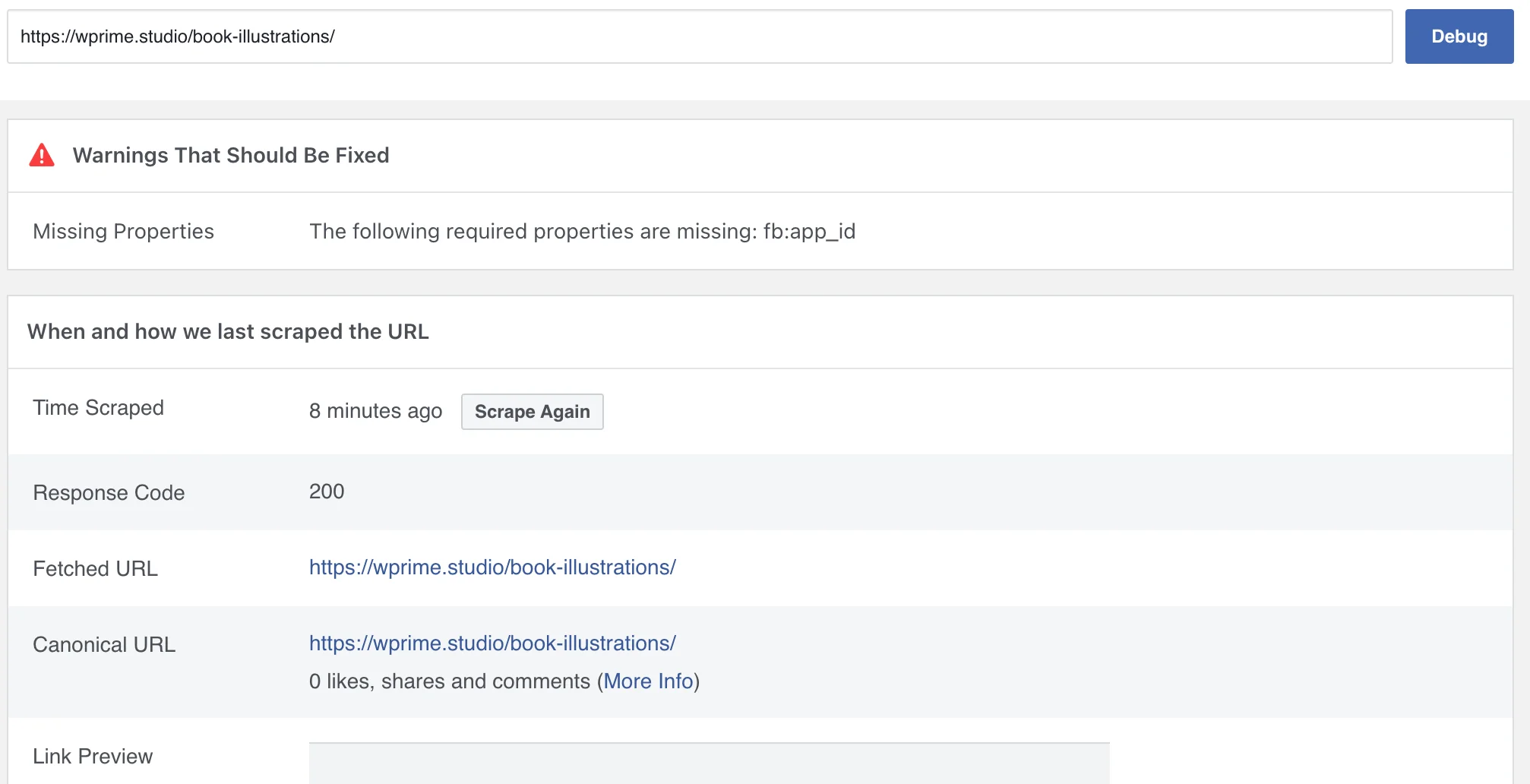
It is clear that testing and debugging Open Graph tags can be crucial to ensuring that your content appears correctly. Here is an example of how to debug in Facebook Sharing Debugger:
- Go to the debugger page.
- Enter the URL of the page you want to debug in the input field.
- Click the "Debug" button.
- Review Debug Information. The debugger will provide detailed information about how Facebook sees your page, including the detected Open Graph tags. Check for any warnings or errors related to your Open Graph tags.

- Refresh Cache (if needed). If you've recently updated your Open Graph tags and Facebook still displays outdated information, you can use the "Scrape Again" button to refresh Facebook's cache for that URL.
Here are some other tips that may help you:
Inspect Meta Tags
Inspect the HTML source code of your webpage and confirm that the components are correctly implemented. Check for typos or incorrect attribute values.
Use Social Media Preview Tools
Some online tools allow you to preview how your content will appear on social media. Examples include the LinkedIn Post Inspector and the Twitter Card Validator.
Inspect Console for Errors
Open your browser's developer tools and inspect the console for any errors related to Open Graph tags. Fix any issues reported in the console.
Use Online Validators
Some online tools allow you to validate and preview Open Graph tags. For example, the Open Graph Preview tool lets you enter a URL and see how it will be shared on social media.
By following these tips, you can thoroughly test and debug your Open Graph Protocol tags, ensuring that your content is accurately represented and visually appealing when shared.
Conclusion
In conclusion, the importance of Open Graph tags cannot be overstated in the realm of online content sharing and visibility. These meta tags, adhering to the Open Graph protocol, serve as a standardized framework for providing crucial information about web pages to social media platforms. The structured nature of Open Graph allows for a seamless integration across different social media channels, contributing to a more engaging and user-friendly experience.





