
Vlad Yudkin
March 12, 2024
Image Alt Text Definition, Purposes, and How to Write It
Today, we seek each opportunity to improve SEO of our websites. Everything should be thoughtfully optimized. Alt text is the most often underestimated way of optimizing your SEO. In this article, we will explain why it is so important and how to make sure your images are optimized for search engines.

What is Alt Text?
Alt text is quite a brief yet descriptive attribute. It it as important, as title or description. The initial purpose of alt text was to provide a textual description of the content of an image for users who may be unable to see it. This covered people with visual impairments utilizing screen readers and situations where the image fails to load or is blocked. Nowadays, more than 20% of Google SERP's show images to users. This means that image name and alt text are also essential for SEO.
Google in their SEO Starter Guide say that:
It helps search engines understand what your image is about and the context of how your image relates to your page, so writing good alt text is quite important.
Why is Alt Text Important
Alternative text for images is a crucial component of web accessibility and plays a significant role in enhancing the overall user experience. Here are some key reasons highlighting the importance of image alt text:
- Accessibility: Alt text is very important for individuals with visual impairments who often use different screen readers to navigate the web. When an image is properly described, screen readers can convey this information audibly, making the content (images) easily accessible to all your users equally.
- Indexing Images: Search engines cannot “see” images in the exact same way as people do. Alt text offers a written description, aiding search engines in comprehending both the content and context of an image, contributing to better indexing, and potentially improving the website's SEO.
- Relevant Keys: If you include different relevant key words in your descriptive alternative text, it will also enhance the SEO of your webpage, which is good for your business. However, it's important to maintain natural and meaningful descriptions without keyword stuffing.
- User Experience: Alt text provides additional context and clarity for users, even those who can see the images. It ensures that everyone, regardless of abilities or disabilities, can comprehend the intended message of the content and learn something new.
- Broken Image Replacement: In cases where an image fails to load or is blocked, the alt text is displayed. This prevents users from missing significant information and allows them to understand the purpose of the image.
- WCAG Compliance: The Web Content Accessibility Guidelines emphasize the importance of providing alternative text for non-text content, including images. Adhering to these standards is essential for creating an inclusive online environment.
- Legal Compliance: In some regions, there are legal requirements for websites to be accessible to individuals with disabilities. Proper alt text is a fundamental aspect of meeting these accessibility standards.
- Social Media Previews: Alt text is often used as the description when users share content on social media platforms. Providing a good and detailed alt text can improve the appearance and shareability of your content on social media.
- Semantic HTML: Alt text is part of creating semantic HTML, which is not only beneficial for accessibility but also for overall code structure. Well-structured code is easier to maintain and navigate.
- Brand Representation: Alternative image text allows you to easily maintain a branded message across your site. It ensures that the descriptions align with your brand voice and style.
- Mobile Optimization: A good alt text is essential for mobile users, especially in situations where bandwidth may be limited. It allows users to quickly understand the content without waiting for images to load.
How to Write Alt Text for Images: 10 Easy Steps
Creating a good alt image name involves several steps to ensure that the alternative text is descriptive, accurate, and useful for users who cannot see the image. Here are detailed steps to guide you through the process:
- Examine the Image. Carefully look at the picture and note its key elements, subjects, and context. Understand the purpose of the image and what information it conveys.
- Identify Important Details. Note any important details in the image that should be conveyed in the alt text. This could include people, objects, actions, or any relevant information.
- Keep it Concise and Aim for Brevity. While alt text should be descriptive, it should also be concise. Don’t make your iit too long, this may overwhelm users.
- Use Natural Language. You should write the alt text in a natural and conversational tone. Use language that aligns with the overall style and voice of your content. Limit the description to 125 characters or fewer, as screen-reading tools often truncate lengthy descriptions, causing awkward breaks.
- Try Including Relevant Keywords. Use keywords that are directly related to the image. However, ensure that the keywords are seamlessly integrated and don't compromise the natural flow.
- Be Specific. Provide specific details about the picture rather than generic terms. Instead of saying "a person," specify the role or action of the person. Avoid starting with phrases like "picture of..." or "Image of..." Instead, directly delve into describing the image.
- Consider the Context. Think about how the photo fits into the context of the surrounding content on the webpage. The alt text should complement and enhance the overall understanding of the page.
- Avoid Redundancy with Names. If the image already has a descriptive filename, don't repeat the same information. Instead, use the alt text to provide users with some additional context or details.
- Prioritize Accessibility. Remember that alt text is primarily for search engines and users who may not be able to see the image. Ensure that it gives enough information for a comprehensive understanding of the image's meaning by both humans and search engines.
- Test for Effectiveness. Consider how effectively your alt text communicates the content of the picture to someone who cannot see it. Put yourself in the shoes of users who are greatly relying on screen readers and assess whether the alternative text describes the visual information.
Examples of Good Image Alt Text
Here are examples of image alt text with comments explaining the reasoning behind each choice:

- "Vibrant sunset over the calm lake with hues of orange and pink reflecting on the water". Describes the key elements (sunset, lake, colors) and sets a vivid scene for users who can't see the image.

- "Red leather handbag with gold accents and a stylish design, perfect for a chic and trendy look". Example of good alt text. Clearly describes the product, its color, features, and the type of style it represents.
- "Infographic illustrating five steps to improve website accessibility, including alt text, clear navigation, color contrast, keyboard accessibility, and descriptive headings.". This is a good alt text for infographics. It provides a comprehensive description of the infographic's content, conveying its educational purpose.

- "Happy family sitting on a picnic blanket in a green park, enjoying food and each other's company on a sunny day.". Describes the people, the setting, and the activity, creating a visual image for those who can't see it.
- "Line graph depicting a steady increase in monthly website traffic over the past year, showcasing positive growth.". Summarizes the main information in the graph, emphasizing the positive trend in website traffic.
These comments provide insights into the thought process behind each alt text choice, emphasizing the importance of conveying key details and context to users who rely on alternative text for images.
Let’s look at some alt texts that you should avoid:

- "Person sitting". This alt text is too generic and lacks specific details about the person in the image. It doesn't provide enough information for users who would possibly rely only on alternative text to understand different types of content. Describe the persons mood, appearance, surroundings.
- "Red Car". While it mentions the color and the object in the image, it lacks details such as the make or model of the car, its surroundings, or any other relevant information

- "Mountain Landscape". Although it mentions the general content (mountain landscape), it lacks details that could enhance the user's understanding, such as specific features of the landscape or the time of day.
These examples demonstrate alt text that is too vague, providing minimal information about the image. It's important to offer enough detail in the alt text to convey the essence of the image for users who may not be able to see it.
What to Avoid in Alt Text
When creating alt text for images, it's important to keep certain guidelines in mind to ensure it is useful and enhances accessibility. Here are things you generally should avoid including in alt text:
- Redundant File Format Information. Avoid including details about the image file format (e.g., "picture of a tree.jpg") unless it is crucial to understanding the content. Also do not include photo credits.
- Non-essential Details. Alt text should focus on conveying the essential information in the image. Exclude non-essential details, decorative elements, or background information that doesn't contribute to the main message.
- Overly Long Descriptions. Keep it concise and to the point. Long-winded descriptions may be overwhelming for users relying on screen readers.
- Opinions or Subjective Language. Stick to objective and factual descriptions. Avoid including personal opinions or subjective interpretations.
- Phrases Like "Image of" or "Picture of". In most cases, it's unnecessary to begin alt text with these phrases. Screen readers already announce that the content is an image.
- Marketing Language. While alt text should be descriptive, avoid promotional or marketing language that might not be directly related to the image.
- ASCII Art or Unreadable Text. If a picture contains text, especially if it's essential for understanding, that text should be included in the alt text. However, for decorative or purely visual text, it may be better to leave it out.
- Repetitive Information. If the same information is already present in the surrounding text, there's no need to repeat it.
How to Add Alt Text to Images
In order to add an alt text to your image you need to add this HTML code:
img src="here-is-your-picture-name.jpg" alt="A nice and descriptive alt text"
Make sure to add alt text to images that actually require it. Avoid adding it to images that were added only for decorative purposes, as this may confuse those who cannot see the picture. Example:

To add a picture without alt text, use the following HTML code:
img src="here-is-your-image-name.jpg" alt=""
Make sure to include the alt text attribute; otherwise, the screen reader will read the image name, potentially causing confusion.
How to See Image Alt Text
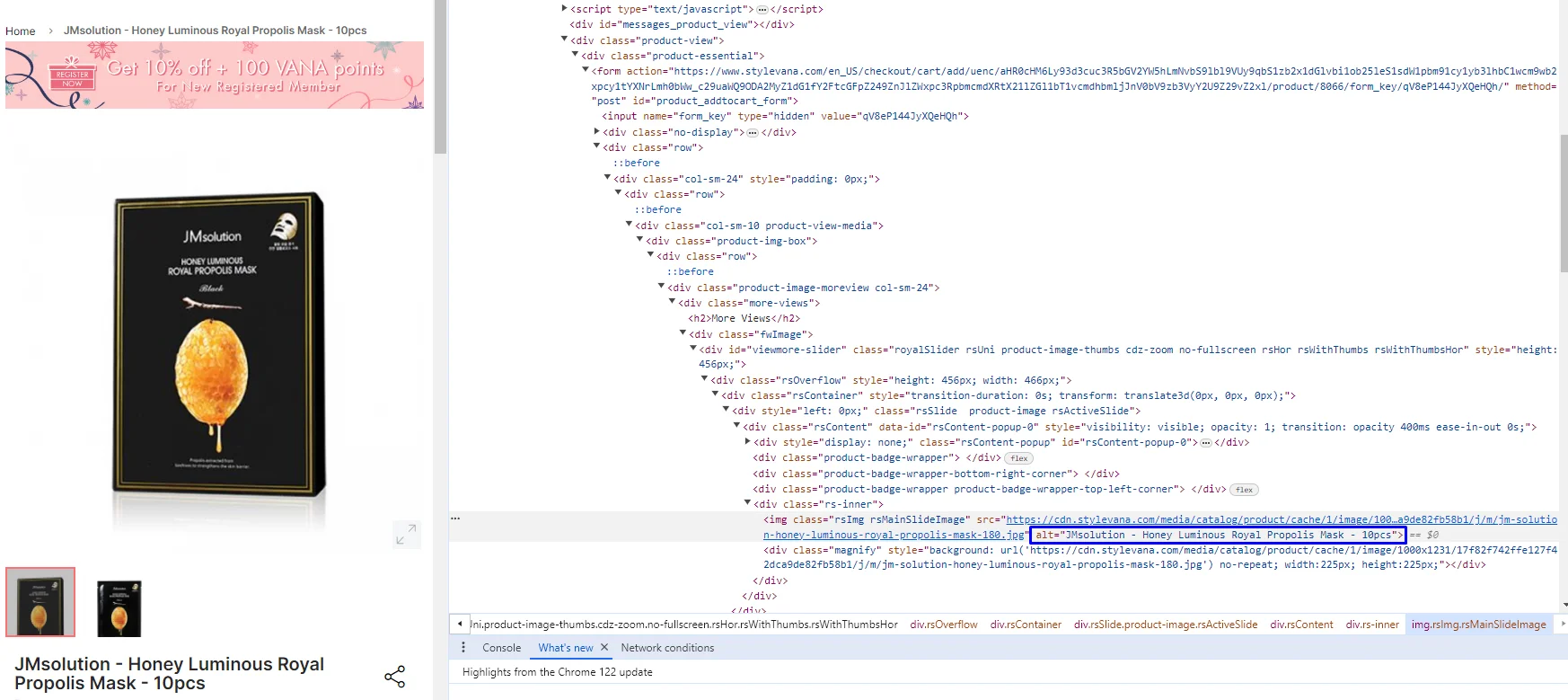
If you wonder how to check if an image has alt text, here is a guide for Google Chrome and Mozilla Firefox:
- Right-click on the picture.
- Select "Inspect" from the context menu.
- In the Elements tab of the Developer Tools, you should find it displayed within the "img" tag.
On mobile devices, you usually can't directly view alt text through touch interactions. However, screen reader apps for accessibility may read out the alt text for visually impaired users.
Does alt text help SEO?
Alt text helps search engines index images more accurately. When users perform picture searches, search engines consider the alt text to determine the relevance of the images to the search query. Alt text is crucial for web accessibility, ensuring that individuals with visual impairments or those using screen readers can understand the content of images. Search engines value websites that prioritize accessibility, which can positively impact SEO. Including relevant keywords can contribute to the overall keyword relevance of the page.

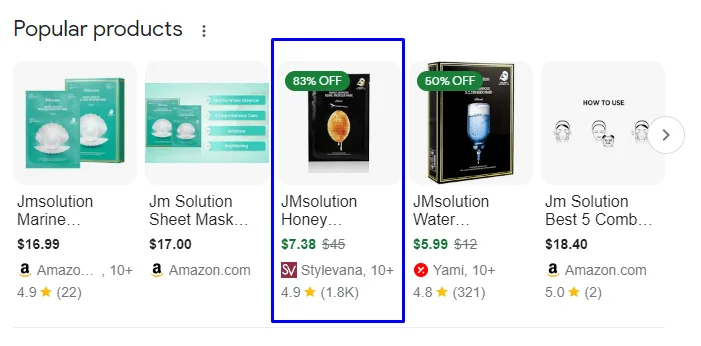
Providing detailed and specific alt text for your product images enables search engines to understand the context, increasing the likelihood of your product being featured as a top-quality choice in search results.

Conclusion
The significance of image alt text extends far beyond mere technical considerations. This element is an essential pillar of user experience, web accessibility and SEO. A well-crafted alt text serves as a lifeline for individuals with visual impairments, offering them a richer understanding of visual content and fostering an inclusive digital environment. It also contributes to a well-organized website structure and improved SEO. Alt text exemplifies the commitment to creating web content that is not only visually engaging but also universally accessible. This ensures that every user, regardless of their abilities, can fully engage with and comprehend the diverse content offered online.
Faq
What is the best alt text length?
While there is no one-size-fits-all rule for the exact length of alt text, a good guideline is to aim for alt text that is concise, informative, and typically under 125 characters. This length provides enough space to convey essential information without being overly verbose. This is the number of characters read by screen readers.
Can I add emojis to alt text?
Emojis come with pre-defined alt text descriptions and are processed as text by screen readers. Adding emojis is not advised, as it may affect the accessibility and clarity of the content.





