
Vlad Yudkin
31 May, 2024
Website Redesign: What is It and Why Do You Need It?
Are you thinking about giving your website a fresh new look? Maybe you've just revamped your brand, or your product has had a major update. Whatever your reason, a redesign can be a game-changer—but it’s not without its challenges. Imagine the thrill of launching a sleek, modern website that captivates your audience from the first click. Yet, behind that glossy finish lies a journey that demands clear goals and a well-defined purpose.

Consider this: 50% of internet users judge a brand's credibility based on its website design. If your website looks outdated or doesn’t perform seamlessly across all devices, it could tarnish your brand’s image and erode trust. A few quick tweaks might sometimes be all you need to spruce things up, but often, a deeper, more comprehensive redesign is essential to truly elevate your brand.
Before you dive in, take a moment to pinpoint exactly what you want to achieve. Is it enhancing user experience, aligning with a new brand identity, or accommodating an updated product? Knowing your goals upfront will set the stage for a successful redesign journey. So, roll up your sleeves and get ready to transform—not just your website, but the way your audience perceives your entire brand.
What is Website Redesign?
A website redesign is the process of overhauling an existing website to improve its appearance, functionality, and user experience. This can include updating the visual design, enhancing navigation, ensuring mobile compatibility, and incorporating the latest technologies to better meet visitor's needs and business goals.
Whether you have a small business or a large company, a redesign can be essential for anyone.
Website Refresh or Website Redesign?
When contemplating the look and feel of your website, it's crucial to understand whether you need a website refresh or a full-blown website redesign. These two processes may sound similar, but they each have distinct purposes and outcomes.
A website refresh is like giving your home a fresh coat of paint. It involves minor updates, such as changing color schemes, updating graphics, or making small user interface tweaks. These regular, smaller adjustments help keep your website looking modern and functional without a significant time or resource investment. Think of it as sprucing up a room with new decor—quick, simple, and instantly uplifting.
In contrast, a website redesign is akin to renovating an entire house. Imagine stripping a house down to its bare bones and rebuilding it from the ground up. A redesign encompasses major changes to your website's structure, functionality, and branding. It's about creating a whole new user experience, addressing deeper issues, and setting a fresh foundation that aligns with your evolving business goals.
So, how do you decide which path to take? Let’s find out!
How to Understand That Your Website Needs a Redesign
Understanding whether it's time to invest in a website redesign is a critical decision that requires careful evaluation. To make a well-founded choice, start by assessing your website’s performance through analytics. Ask yourself:
- Do the pages take too long to load?
- Does the site display poorly on some devices?
- Can visitors easily get lost and not find what they're looking for?
- Is the content current or outdated?
- Did you recently rebrand your product?
- Does the website convert leads less effectively?
- Is the bounce rate excessively high?
- And, does the website design appear outdated?
If you answer "yes" to some of these questions, a redesign is likely necessary.
Combine both subjective feelings and objective data in your assessment. If your website consistently brings in leads converting into customers, a complete overhaul might not be necessary. However, if both your gut feeling and the data suggest that your website isn't performing as expected, it’s time to consider a redesign.
To further clarify, answer these additional questions: Are there technical issues? Are you satisfied with the overall performance? Is the website mobile-friendly and accessible? If you find more negative than positive answers, it’s a clear sign that a website redesign is overdue. Once you’ve decided, the next step is to prepare effectively for this transformative process.
13 Tips How to Redesign a Website
Having decided that a website redesign is necessary, you might be asking yourself how to proceed. To help you, we've outlined a comprehensive set of steps for a successful redesign! There are four major steps in a website redesign. Here, we will highlight the most important tips to ensure you don't miss anything!

Analyze Current Metrics
The first and most crucial step in the website redesign process is to analyze your current metrics. This pivotal phase provides the foundation for understanding your site's performance and identifying areas that need improvement. Here’s how to go about it:
- Traffic Sources. Identify where your visitors are coming from—organic search, social media, referrals, or direct traffic. This helps you understand which channels are driving the most traffic and which ones might need more focus.
- Bounce Rate. This metric shows the percentage of visitors who leave your site after viewing only one page. A high bounce rate can indicate issues with site usability, content relevance, or load times.
- Conversion Rate. Measure how effectively your website turns visitors into customers or leads. Track conversion rates for various actions such as purchases, form submissions, or sign-ups to gauge the success of your site’s goals.
- Average Session Duration. Look at how much time visitors spend on your site. Longer session durations typically indicate that visitors find your content engaging and relevant.
- Page Load Time. Faster loading times improve experience and can lead to higher engagement and conversion rates. Use software or tools like Google PageSpeed Insights or the Wix Site Speed Dashboard to assess your page load times and get suggestions for improvement.
- Mobile Usability. With mobile traffic now surpassing desktop traffic for many sites, ensure your site is fully optimized for mobile devices. Analyze mobile-specific metrics to ensure a seamless experience across all devices.
- Feedback. Pay attention to what users are saying about your site in online reviews. If there are recurring complaints about issues like navigation, design, or finding information, these should be addressed in your redesign.
- Search Engine Rankings. If your site isn’t ranking well on search engines, it might be due to outdated SEO practices or a lack of SEO A redesign can help improve your site’s visibility and search engine rankings.
- User Flow. Examine the paths users take through your website. Understanding their journey can highlight bottlenecks or areas where users commonly drop off.
- Exit Pages. Identify which pages users leave your site from. Pages with high exit rates might require optimization or content updates.
- New Leads. Assess which pages are most effective at generating leads. Study successful elements on these pages, such as the presentation of information, placement of contact forms, or the clarity of CTAs.
- Sales Generated. Analyze which pages and elements are most effective at driving sales. Look at product pages, layouts, and elements like reviews or recommendations that aid in conversions.
To effectively analyze your current metrics, leverage powerful web redesign tools designed to provide detailed insights into your site’s performance. Google Analytics is a comprehensive tool for tracking traffic sources, bounce rates, conversion rates, and user behavior. Google PageSpeed Insights helps assess and improve page load times.
For mobile usability, tools like Mobile-Friendly Test by Google can ensure your website performs well on various devices. Hotjar and Crazy Egg offer heatmaps and session recordings, providing a visual understanding of user interactions. These tools collectively help pinpoint areas needing improvement and guide your redesign efforts.
Identify Your Most Important Pages
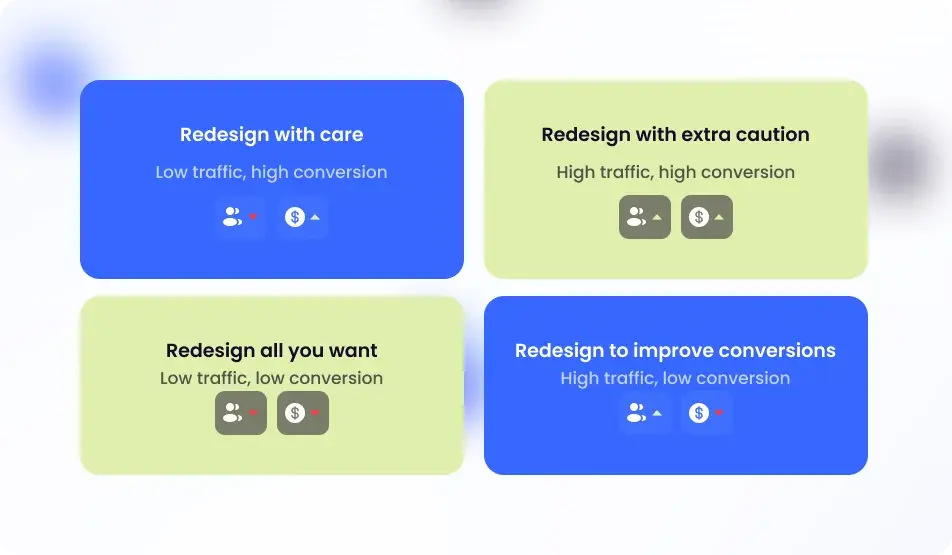
Before diving into website overhaul, it's crucial to identify your most important pages. Understanding which pages perform well can help you avoid making changes that could inadvertently harm their effectiveness. Here are four types of pages and how to approach each one:
- High Conversion, High Traffic Pages. These pages are the cornerstone of your business, driving both significant traffic and conversions. Any mistake on these pages could have disastrous consequences. Approach the redesign of these pages with extra caution and meticulous care. Focus on minor, tested improvements rather than sweeping changes to ensure you don't disrupt what's already working well.
- High Conversion, Low Traffic Pages. Although these pages may not attract a lot of visitors, they are crucial because they generate conversions. Handle them with care during the redesign process. Ensure that any changes enhance visitor's experience without breaking the elements that lead to conversions. Small, thoughtful updates are key to optimizing these pages further.
- High Traffic, Low Conversion Pages. These pages attract a lot of visitors but fail to convert them effectively. This category offers a golden opportunity for improvement. You can afford to be more experimental here, introducing significant changes aimed at boosting conversions. Analyze why these pages are not converting and implement strategic updates to turn traffic into valuable actions.
- Low Traffic, Low Conversion Pages. With low traffic and conversions, these pages pose the least risk in the redesign process. You have the freedom to experiment and overhaul these pages comprehensively. Use this opportunity to test new designs, layouts, or content strategies, aiming to elevate their performance without worrying about impacting your overall metrics significantly.

By carefully categorizing and understanding your pages, you can prioritize your efforts and apply the appropriate level of caution or creativity to each one. This strategic approach ensures that your redesign efforts will enhance, rather than hinder, your website's performance.
Determine Your Redesign Goals
Setting clear, data-driven goals is pivotal to the success of your website redesign. Understanding what you want to achieve will guide your website redesign strategy and ensure all efforts are aligned with your business objectives. Here are some common goals:
- Enhance User Experience (UX). Create a more intuitive and enjoyable journey to improve engagement and satisfaction.
- Increase Conversions. Optimize your site to boost the rate at which visitors take desired actions, such as making purchases or signing up for newsletters.
- Improve SEO Rankings. Enhance your search engine performance to drive more organic traffic by optimizing content and on-page elements.
- Refresh Look & Feel. Update the design to be more current, visually appealing, and in line with your brand identity.
- Increase Mobile Responsiveness. Ensure the site performs well on mobile devices to capture the growing segment of mobile users.
- Improve Site Speed. Reduce loading times to enhance user experience, retention, and overall site performance.
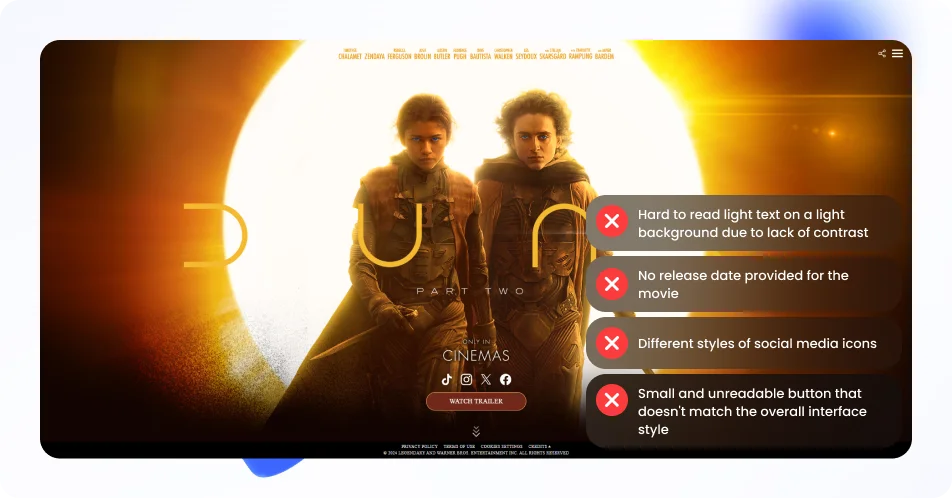
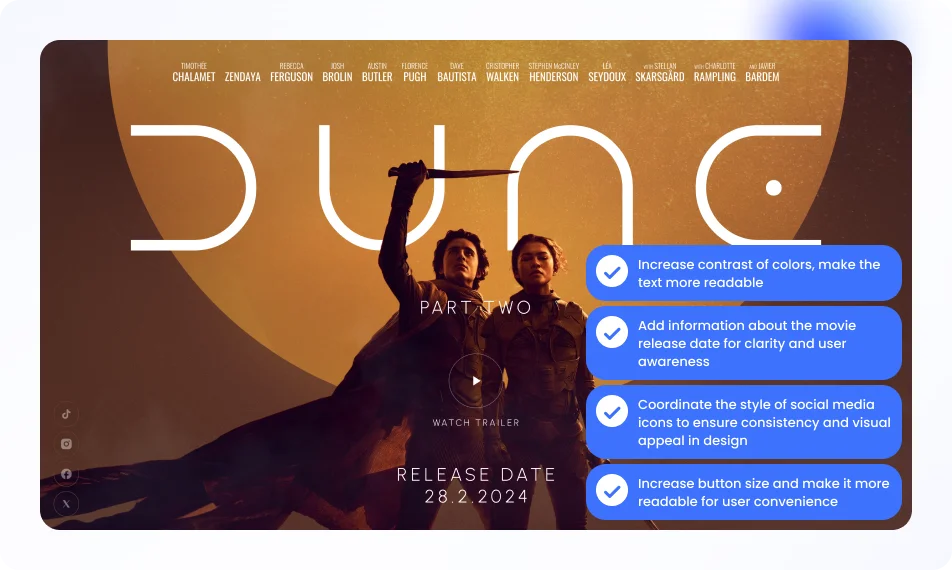
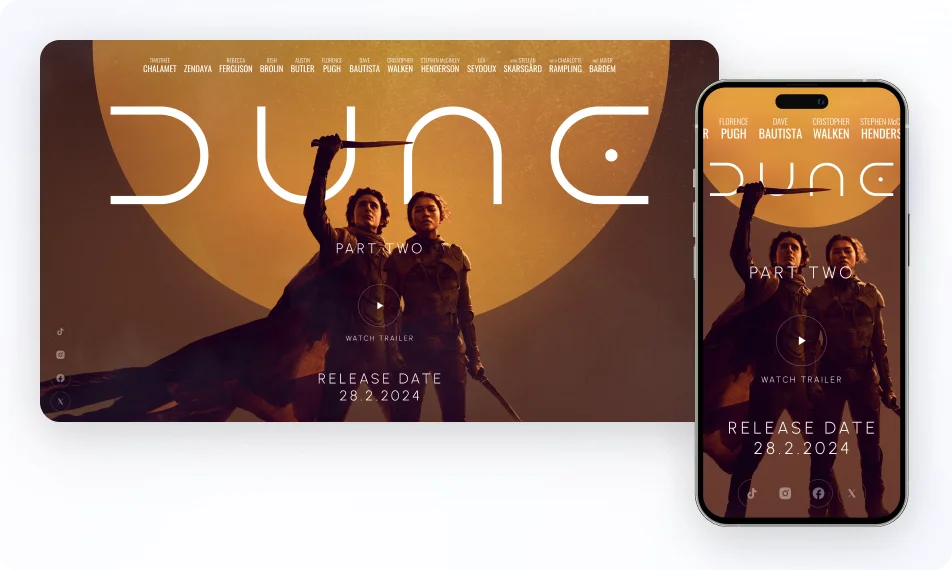
For example, let’s say you want to enhance visitor experience. In this case you need to point out the issues that your users meet. Let’s look at this dune banner.

By defining the problems clearly, we can find solutions quicker.

You can clearly see the difference vetween the old and new version. This works with every aspect of web redesign. Once you’ve pointed out the issues – the solution is one step away.
Define Your Brand and Message
A website redesign is more than just a visual refresh; it’s an opportunity to clearly define and communicate your brand’s message. Your website should be a seamless extension of your brand identity, effectively conveying who you are, what you stand for, and what value you offer to your audience.
Always remember, that your brand is the heart and soul of your business. It's the narrative that connects you with your audience. A well-defined brand message can:
- Establish trust and credibility.
- Differentiate you from competitors.
- Foster strong customer loyalty.
- Drive better engagement and conversions.
Imagine you run a sustainable fashion brand and you have this on your page:
"Our clothes are made sustainably. We have a lot of different products like shirts, pants, and accessories. We want to save the environment through our apparel."
This message is vague, lacks emotional appeal, and fails to clearly communicate your unique value proposition. Now, let’s refine it.
"Championing a greener tomorrow, one stylish piece at a time. Our sustainable fashion line offers eco-friendly shirts, pants, and accessories designed for the conscious consumer. Join us in our mission to save the planet without compromising on style."
This refined message is:
- Clear: It states exactly what your business offers—sustainable fashion.
- Engaging: It appeals to the emotion of the consumer ("Championing a greener tomorrow").
- Unique: It differentiates your brand by highlighting eco-friendly materials and the cause you support.
- Action-Oriented: It invites consumers to take part in a meaningful mission.
By taking the time to clearly define your brand and message, you’ll create a website that not only looks appealing but also effectively communicates with and engages your target audience.
Define Your Buyer Persona(s)
Understanding your customers is essential for creating a website that resonates and engages effectively. According to research conducted by Google, people have four main intents when surfing the internet. Let’s explore these personas and how they can inform your website redesign:
- "I Want to Know" Persona. This person seeks information, wanting to learn more about a topic, product, or service.
- "I Want to Go" Persona. This one is looking for a specific location or wants to physically visit a place (e.g., a store, office, or event).
- "I Want to Do" Persona. This visitor aims to accomplish a specific task or learn how to do something.
- "I Want to Buy" Persona. This visitor is ready to make a purchase and is looking for the best option to meet their needs.
If the website design on your landing page urge visitors to make a purchase while they are merely seeking information about product features, they will likely leave quickly. Defining customer personas helps you understand how to design your site and what content to emphasize, ultimately enhancing business outcomes during a website redesign.
While defining buyer personas is a start, diving deeper into research can provide invaluable insights. Conducting visitor interviews, surveys, and usability testing helps you gather real feedback about your audience's needs, behaviors, and pain points.
For instance, if you’re a sustainable fashion brand, one of your personas might be "Eco-conscious Emma." She’s passionate about the environment, values transparency in sourcing, and prefers brands that align with her values. Knowing Emma’s specific needs and preferences allows you to tailor your website’s design, content, and user experience to better serve her.
Creating these detailed personas ensures your redesign is focused on delivering a user experience that is not just visually appealing but deeply relevant and engaging. This user-centered approach can significantly enhance the effectiveness of your redesign, driving better engagement and conversions.
Analyze Competitors
Analyzing your competitors' websites is an important step in the redesign process. It helps you identify industry trends, understand what works well, and spot areas for improvement. However, while it's beneficial to learn from competitors, don't become obsessed with replicating their strategies. Focus on making your website uniquely aligned with your brand and audience needs. Use competitor analysis as a guide but let your brand's unique value shine through.
Decide If Your Current Platform Is Suitable
Evaluate whether your current website platform meets your new goals and needs. Consider factors such as scalability, ease of use, customization options, and integration capabilities. Ensure the platform supports modern design features and technological requirements. If your current platform falls short, it may be time to migrate to a more suitable one that can better support your envisioned redesign and future growth.
Migrate Content and Set Up 301 Redirects
When redesigning your website, it's essential to carefully migrate existing content to the new platform. Ensure all important data, images, and pages are transferred correctly. If you change URLs or move content, set up 301 redirects to maintain SEO rankings and user experience. 301 redirects tell search engines and browsers that a page has permanently moved, ensuring visitors and search engines find the new locations without encountering broken links. This step helps preserve your site’s authority and ensures a seamless transition for users.
Create a Content Strategy
A robust SEO content strategy is crucial for the success of your website redesign. Start by defining what content works best on your current site. Analyze metrics to identify high-performing articles, pages, and multimedia that drive traffic and engagement. Don’t forget about the keywords. Your strategy should be centered around SEO.
Pinpoint the content that attracts visitors, holds their attention, and converts. Preserve and possibly enhance these assets to maintain or boost their performance.
If your existing content is ranking well in search engines, changing it could risk losing those rankings. Focus on updating rather than overhauling, making improvements where genuinely needed without disrupting what's already successful.
Ensure your website design supports and enhances your content instead of dictating it. The website layout, and visual elements should all serve to highlight and complement your content, making it accessible and engaging for users.
You might also want to refine your CTAs. Ensure CTAs are intuitively designed, strategically placed, and relevant to the content, helping guide visitors toward desired actions and ultimately facilitating conversions.
By identifying what works and designing around your content, you provide a richer, more engaging experience that supports your business objectives.
Does Your Website Look Outdated?
We can help!Make Your Website Mobile-Friendly and Responsive
In today's fast-paced digital world, making your website mobile-friendly and responsive is absolutely essential. Picture this: a potential customer is on their smartphone, looking for a solution you provide, and they stumble upon your website. If your site doesn’t instantly adapt to their screen size, offer seamless navigation, and load quickly, you risk losing them in seconds.
Responsive design ensures that your website looks and works perfectly on any device, whether it's a smartphone, tablet, or desktop. By implementing adaptive layouts, flexible images, and intuitive navigation, you create a consistent and enjoyable user experience for everyone. Not only does this captivate your audience, but it also boosts your SEO rankings, as search engines favor mobile-friendly sites.

Sketch the Design
Before diving into the full-scale design, take the exciting step of sketching out your vision with a proper wireframe. Think of wireframes as the blueprints for your dream website—they map out the structure, layout, and hierarchy, ensuring everything is neatly organized and intuitively accessible. A good website hierarchy is crucial here, as it helps visitors navigate your site effortlessly.
Creating wireframes isn’t just about placing boxes on a page; it’s about crafting a visual guide that designers can follow to bring your ideas to life. This foundational sketch will serve as the roadmap for your redesign, aligning your team on a shared vision and speeding up the design process.
Decide Whether to DIY or Hire an Agency
With all the groundwork laid—defined goals, buyer personas, competitive analysis, content strategy, and wireframes—you’re now at a critical juncture. Bringing your well-thought-out plans to life can be challenging. This is where you need to decide whether to tackle the redesign yourself or hire an agency.
While DIY-ing your redesign might seem tempting, hiring an agency can often be a more effective choice for several compelling reasons:
- Time Investment. Designing and building a website from scratch is time-consuming. As a business owner, your time is better spent focusing on core activities that drive growth, rather than getting bogged down in the intricacies of web design.
- Expertise and Experience. Agencies bring a wealth of expertise and experience to the table. They are up-to-date with the latest design trends, technologies, and best practices, ensuring a modern and efficient website.
- Guaranteed Quality. There's no guarantee that a DIY project will meet professional standards. An agency provides a higher assurance of quality, reducing the risk of a subpar website that could harm your brand's image and user experience.
- Specialized Skills. Agencies have teams of specialists, including designers, developers, copywriters, and SEO This collaborative effort results in a more cohesive, well-rounded final product.
- Technical Challenges. Handling technical aspects such as coding, security, and integration with other systems can be complicated. Agencies have the technical know-how to manage these elements seamlessly.
- Focus on Strategy. Agencies can help refine your web redesign strategy and ensure that every choice aligns with your business goals and people's needs, leading to better overall performance.
- Long-term Support and Maintenance. Post-launch, websites require regular updates and maintenance. Agencies offer ongoing support, ensuring your site remains functional, secure, and up-to-date.
By hiring an agency with good management, you not only save yourself the headache of a potential DIY disaster (which costs way more than money) but also pave the way for a professional, high-quality website that effectively serves your business goals and enhances the user experience.
If you are seeking for help, or professional website design agency can assist you.
Test and Monitor Success
Once your redesigned website is ready to launch, the job isn't over. It's critical to thoroughly test every aspect of your site before it goes live and to continuously monitor its performance afterward.
- Usability Testing. Ensure that all elements are functioning as intended. This includes buttons, forms, links, and any interactive features.
- Compatibility Testing. Check that your website works seamlessly across different browsers and devices to ensure a consistent user experience.
- Performance Testing. Evaluate site speed and load times to ensure quick and efficient access for users.
- Security Testing. Make sure that all security protocols are in place to protect both your data and that of your users.
After your website is live, monitoring its performance is crucial to understanding the impact of your redesign. Key Performance Indicators (KPIs) to track include:
- An increase in the number of visitors indicates that your redesign is attracting more attention.
- Bounce Rate. A reduced bounce rate signifies that visitors find your site engaging and relevant, prompting them to explore further.
- Average Session Duration. Longer session durations suggest that users are spending more time on your site, interacting with your content.
- Conversion Rates. Monitor changes in conversions such as form submissions, newsletter sign-ups, or purchases. An uptick indicates that your redesign is effective in guiding users toward desired actions.
- Page Load Time. Improved page load times contribute to better experience and can positively affect other KPIs like bounce rate and session duration.
- Feedback. Collect and analyze feedback to gain insights into potential issues and areas for improvement.
- SEO Performance. Track your search engine rankings for key terms to ensure your redesign hasn't negatively affected your SEO efforts and ideally has improved visibility.
By rigorously testing your site and continuously monitoring these KPIs, you can ensure that your redesign is achieving its goals. This proactive approach allows you to make data-driven adjustments and continually optimize your website for success.
Keep in mind that this is an ongoing process, and it might take some time before you can be certain that the redesign has met your objectives. Regular monitoring and iterative improvements are key to long-term success, ensuring your website remains effective and user-friendly over time.
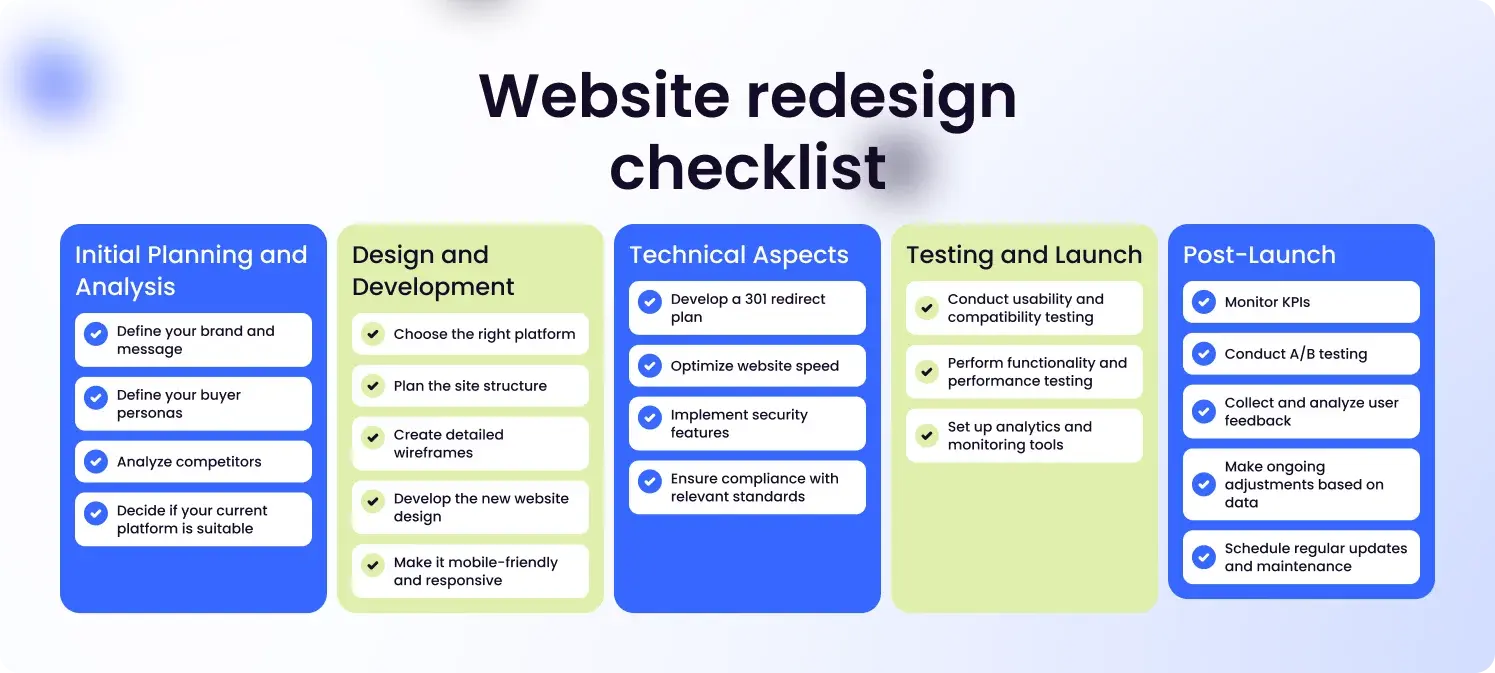
Website Redesign Checklist
To make the process easier, we created a checklist divided into clear stages:

Initial Planning and Analysis
- Define your brand and message.
- Define your buyer personas.
- Analyze competitors.
- Decide if your current platform is suitable.
Design and Development
- Choose the right platform.
- Plan the site structure.
- Create detailed wireframes.
- Develop the new website design.
- Make it mobile-friendly and responsive.
Technical Aspects
- Develop a 301 redirect plan.
- Optimize website speed.
- Implement security features.
- Ensure compliance with relevant standards.
Testing and Launch
- Conduct usability and compatibility testing.
- Perform functionality and performance testing.
- Set up analytics and monitoring tools.
Post-Launch
- Monitor KPIs.
- Conduct A/B testing.
- Collect and analyze feedback.
- Make ongoing adjustments based on data.
- Schedule regular updates and maintenance.
Conclusion
Website redesign is a challenging endeavor that requires a comprehensive and multifaceted approach. It demands a blend of technical expertise, creative vision, and strategic planning to ensure a seamless and effective transformation. Each aspect, from user experience to content strategy, must be meticulously crafted and aligned with the overarching goals to achieve a successful outcome.
Our agency provides quality design services, helping you elevate your website to a whole new level. We also provide a free SEO audit.
Faq
What is a redesign website proposal?
A redesign website proposal is a comprehensive document that outlines the plan and the website redesign marketing strategy. It serves as a roadmap for the entire redesign project, encompassing objectives, target audience, scope of work, design elements, technical requirements, timeline, and budget.
How often should you redesign your website?
Generally, a significant website redesign should be considered every 2-3 years. This timeframe ensures your site stays current with evolving business goals, technological advancements, and shifts in user behavior. However, the exact timing can vary based on specific changes in your business, advancements in web technology, and the need to improve user experience or SEO performance. Regularly assessing these factors will help determine the right time for a redesign.
How long does it take to redesign a website?
The time required varies based on factors like the scope of the project, extent of changes, client requirements, team size and expertise, content migration, and testing. A simple visual refresh might take a few weeks, while a complete overhaul with new features and functionalities could take several months. It's important to plan carefully and account for potential delays during the process.





